11 Insanely Creative Examples of 3D Parallax
By Carrie Cousins
Jun 21, 2016
Animated effects in web design are the must-have trend of 2016. One of the most popular - and coolest - options is three-dimensional parallax.
This technique involves multiple layers all moving at different speeds and in different directions with respect to one central point, creating a hover-activated 3D effect. It’s a way to foster engagement, add interest or help tell a story to encourage clicks or funnel users to a specific action.
Animation serves a few key functions when it comes to design:
Visually stimulates users and create a strong impression
Helps show users what to do or how to interact with a design
Tells a story using spatial relationships and movement
Communicates personality or tone
Contributes to overall user delight and usability
Parallax animations can be large or small, subtle or extremely pronounced, along with functioning in a variety of ways. Here, we’re going to take a look at a few websites using 3D parallax in insanely creative ways to help jumpstart new ideas and inspiration your next project.
This stunning website features a full-width 3D parallax hero section with the text “Plastic designs & develops digital experiences that put people first.” Once you go to the website, you’ll see that users are indeed the primary objective as that section is simple yet utterly engaging with that subtle touch of animation (interaction).
This hero section sets up a user-first experience throughout the website. Each new screen in the Plastic Studio design features an image, text and link, telling a story in itself. The transitions and color choices are stunning. In addition, each content block has a nice depth of field between objects for a distinct user experience and flow.
This website features one of the more interesting applications of 3D parallax; on a person. Taken from Codrops, the play between being in and out of focus is brilliant. Not to mention, the composition itself is really striking - that huge hero image on a stark, dark background. It’s very interesting that instead of choosing specific details to highlight with the 3D effect or the entire object, this designer decided to split the picture into layers, in it of itself.
If those first few seconds don’t make you interested in what type of work this guy can produce, maybe try emptying your cache?
If you land on the New Action site and never hover over the content, you are missing out. At first glance, this looks like a static website, but each of the illustrations and their colors are tied to the navigation in the right sidebar.
Hover over either element to see the illustrations dance or break apart in interesting ways. The team at ED. Digital Agency uses parallax to do something a little different than many other sites, which focus on encouraging scroll. Here, they want you to click on the elements to see what happens next. The design is structured to pique your curiosity and get deeper into the content.
Spoiler Alert: If you do click an element, each animation is blown up so that you can see the illustration and movement in greater detail. It’s the definition of an immersive 3D experience.
The effects change so much with each flick of the mouse on the Hello Monday site, that you could sit with it for hours. From massively contrasting color changes to still images and bold typography, each screen feels like a new first impression. Typically, if you combine that many elements, the user wouldn’t know where to go next, but here everything flows thanks to a clean grid.
Hello Monday uses multiple moving effects without overwhelming users and all tied together with a common layout and the same 3D parallax effect to highlight their products. This is no small feat, uniting a disparate set of projects, each with a different look and feel.
This application of 3D parallax - using it to display a product - is one that I predict will gain popularity in the coming year.
The 3D effect employed by Digital Hands is simple and striking. The splatters move around the image of the women based on the movement of the mouse, almost daring users to click. Bright color and bold imagery contribute to this concept as well.
What this site does differently is that the 3D parallax effect is centered around one singular theme; the liquid. Each layer shows a different piece of how this scenario would appear in real life. By using clear and blurred spray, you feel like you are there in person. While the rest of the site is rather minimalist in nature, this singularity helps draw users into it as a primary focal point.
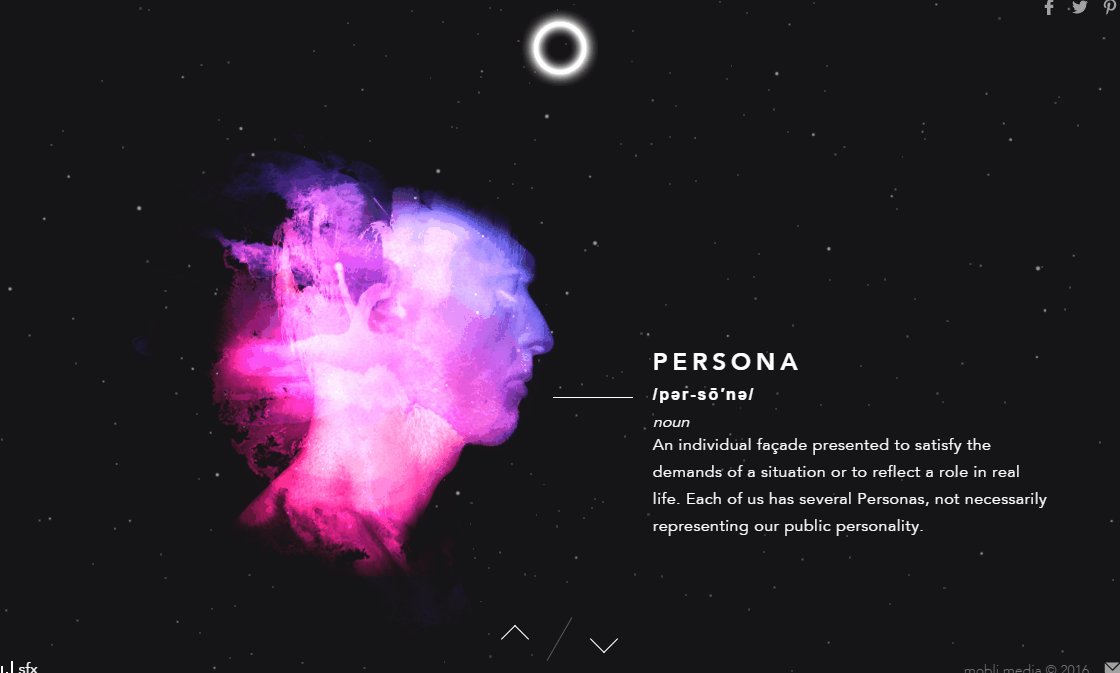
6. Galaxia
Trying to mix and match animated effects can be somewhat tricky, but Galaxia pulls it off with ease. Can you find the different animated actions?
- The background stars float based on the hover (and click) state of the mouse.
- Click to scroll down, or up to activate motion to the next page. (Also note how the floating stars stick with the design with some in front of images and others behind, further contributing to the 3D effect.)
A space-based theme almost lends itself to this technique. The design is packed with simple movement and the use of depth is out of this world.
A full-service digital agency with offices in Los Angeles, San Francisco, Austin, and Buenos Aires, Toi’s website makes an impact resonating across countries and cultures for a universally eye-catching introduction to who they are and what they stand for. Large custom typography, coupled with a video background, 3D parallax and all topped off with a contrasting color scheme engages visitors from the get go.
While their use of this interactive technique is on the more basic side of things, it pairs well considering all of the other elements on the page. This should certainly give inspiration to how designers can use 3D parallax in it’s most basic form to create an impact.
This is one of the sweetest (and coolest) wedding announcement sites I’ve seen. With custom illustration and bold graphic typography, the use of 3D parallax takes this relatively austere site, filled with white space to another level. Employed tastefully, 3D parallax serves to highlight each section, adding character to each progression in the marital timeline. Congrats guys!
Space themes are popular with parallax, because the concept is so much a part of what people associated with 3D design and the unknown. The visual elements in these designs also contribute to this working with ease. This is one of the smoother applications of 3D parallax and they added a nice touch by letting the layers keep moving for a few milliseconds more after your mouse pauses to really give the feeling of a real-life movement.
Alquimia does something a little different in that the text is the element that really takes on a state change. Large lettering serves multiple purposes -- navigation, linking and visual interest. Hover over any linked word and it changes to gray while the “stars” continue to float around in another layer on the screen (layering, by the way, is a key component of making parallax work most effortlessly).
Ego Pop feels like a fun, old-school video game based on the almost jerky nature of the animation. Unlike many 3D parallax styles, where the animation is used to help users navigate or find calls to action, here the movement is purely designed for user delight (it’s not even clickable). But, while this may appear as a more simplistic use of parallax, only moving on the x-plane, the more you examine the individual, custom details, the more you can appreciate what went into creating this composition.
This proves that such effects can be used in a number of ways to help you meet the conversion goals of your individual website design.
Webydo practices what it preaches with it’s landing page announcing a way to craft codeless 3D parallax animations, showcasing exactly what you can do with its new tool. What’s cool about this website’s design and associated effects is that you can see a number of different ways and applications to take on this different effect.
The tilting and moving letters, shapes and objects make you want to get started experimenting with different movements and reactions. The bonus, now even those without a deep knowledge of code and give it a go.
Get Started with 3D Parallax
While 3D parallax animations are definitely not the easiest effect to create. The code is a bit complex working on CSS 3D transforms with layers distributed along the x-axis. If you feel like investing the time to recreate this effect CodyHouse has a great tutorial to help you get started with creating a three-dimensional parallax hero image.
This type of animated effect is also accessible to non-coders in the Webydo Studio. One of the newer tools added to the Studio, Webydo’s 3D Parallax Animator allows anyone with a Webydo account to design 3D parallax effects with just a few clicks.
Conclusion
Interesting transitions and animations are hot in web design right now. Not strictly limited to show, these effects are extremely helpful in terms of the overall user experience. It’s something you can incorporate into a new design or add to an existing project without a complete redesign to highlight a product, engage users or create more interaction with your website.
Just remember to think carefully about the technique and consider what you want to accomplish with it before you get started. Be wary of motion in design not used for a specific purpose and think about animation guidelines so that you don’t overwhelm users (this video based on Disney’s 12 principles is a good place to start).
Look back at the examples above, visit the sites and click around to get a feel for ways that 3D parallax can work for you and feel free to add more examples of 3D parallax in the comments below.
Brought to You by Webydo.
See how Webydo fits into your design workflow and business.
Request A Live Demo
Designer, writer and editor, Carrie Cousins is a freelancer writing for all of the top blogs in the industry. She's also a borderline crazy dog lover, runner and believer in karma. Check her out on Twitter.
Blog Menu