Visually build stunning white label websites for your clients without code.
The Complete
Website Builder & CMS for Designers...
Create Your Account.
Join 246,621
Designers & Agencies
creating beautiful websites on Webydo.
Grow Your Business
With Webydo.
All the professional features you need to streamline your workflow and create more websites for your clients.
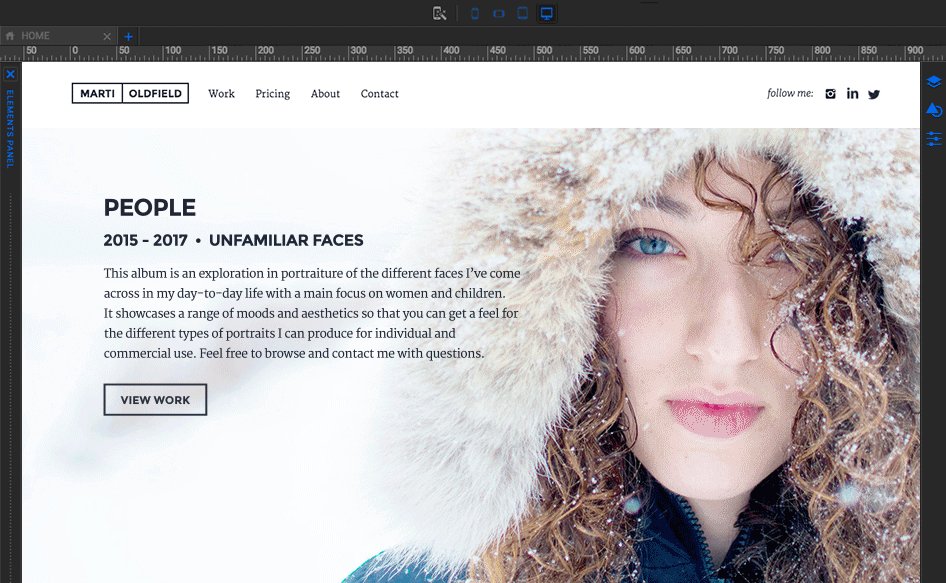
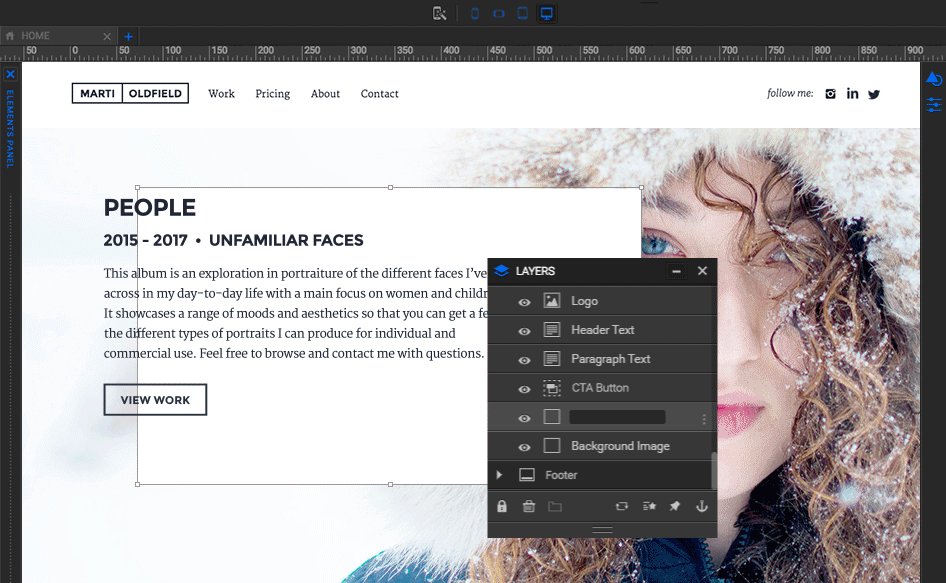
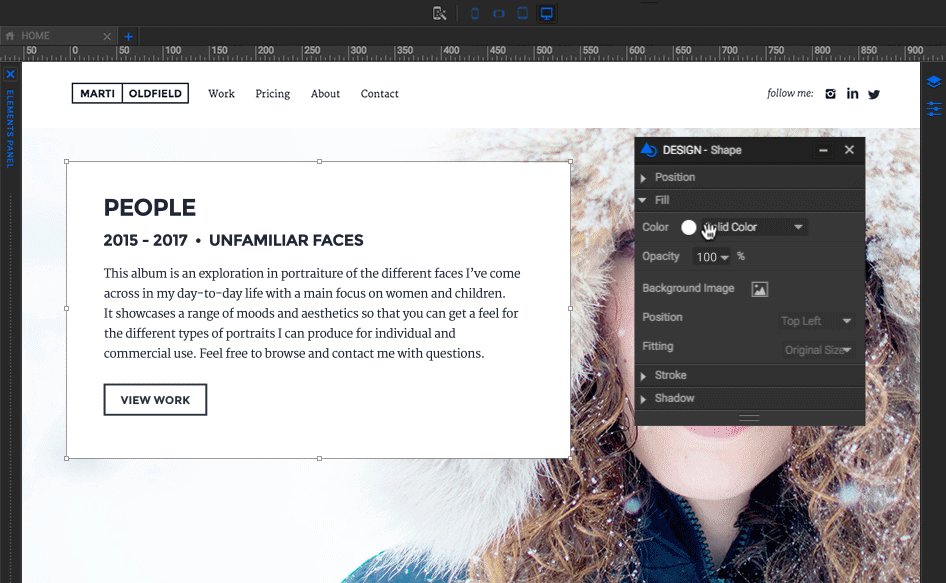
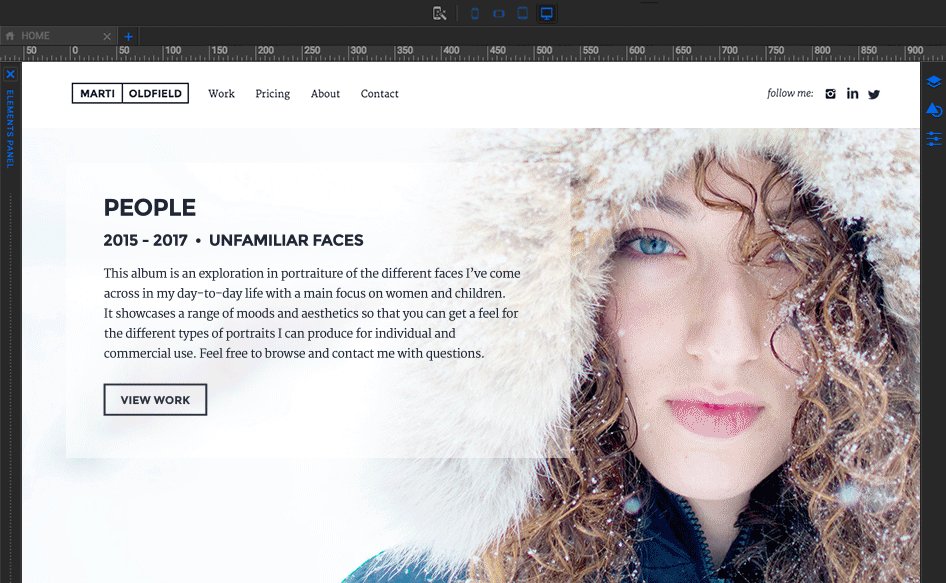
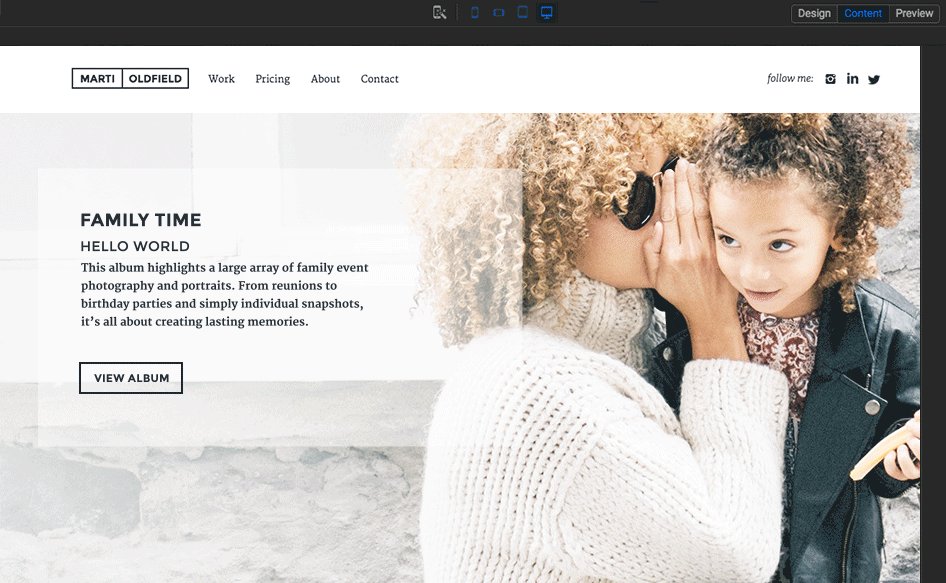
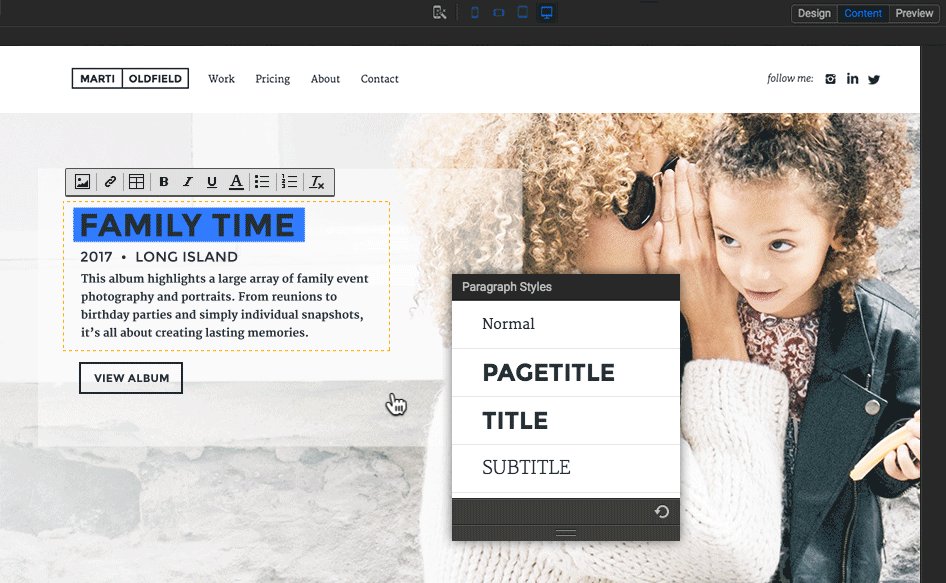
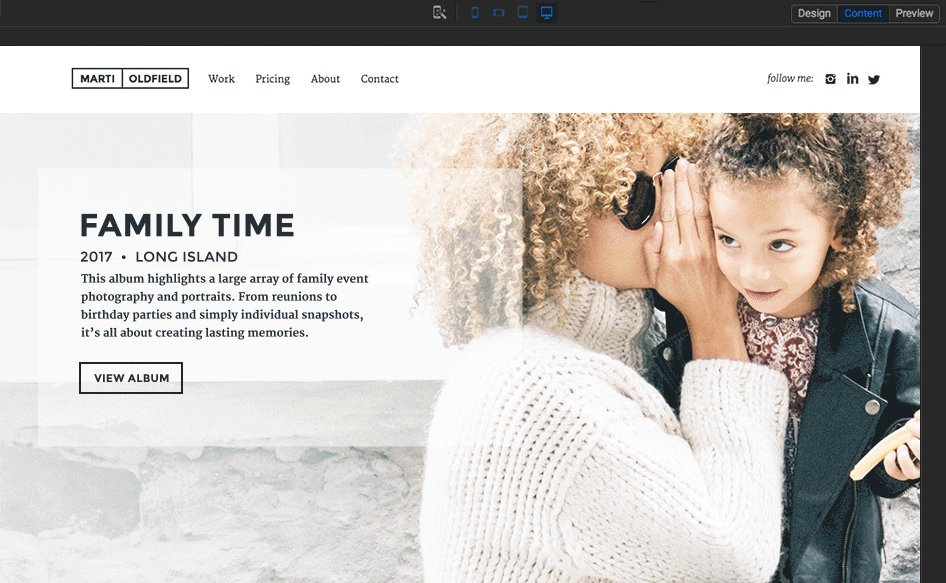
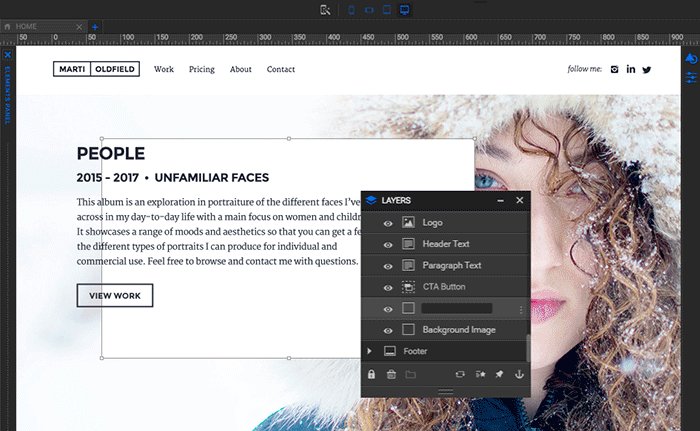
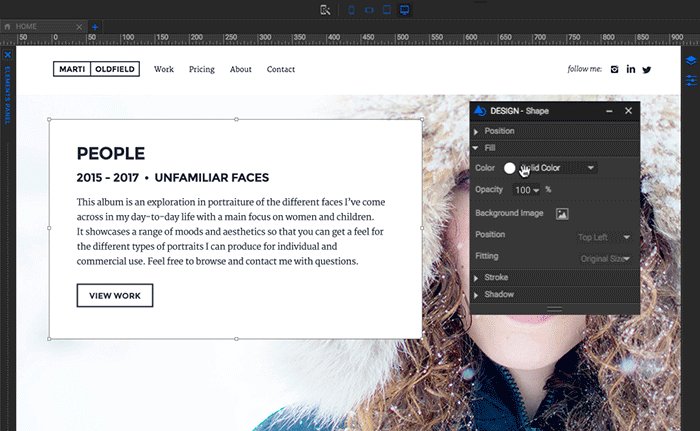
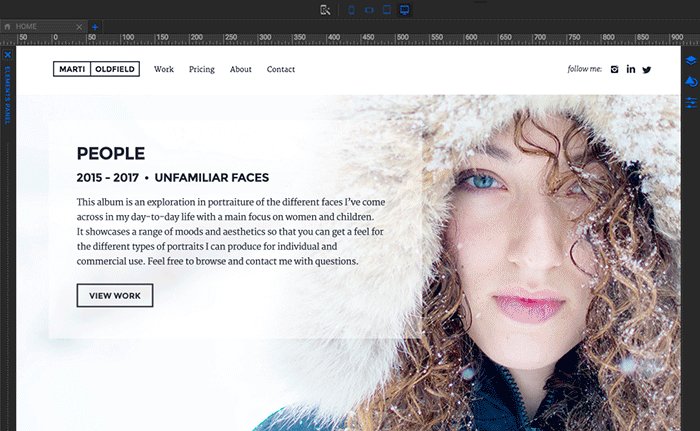
Design
Without Code.
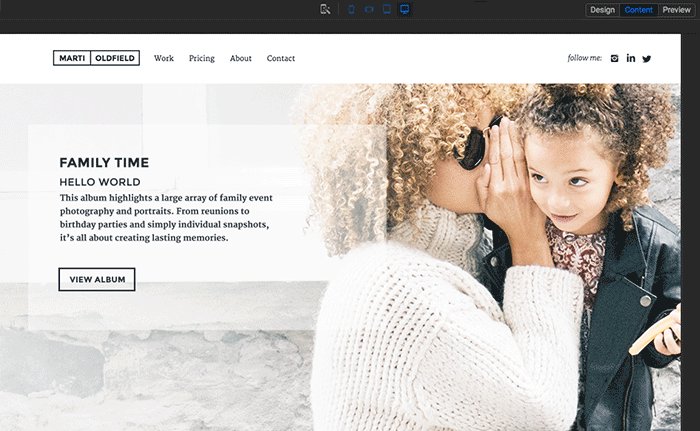
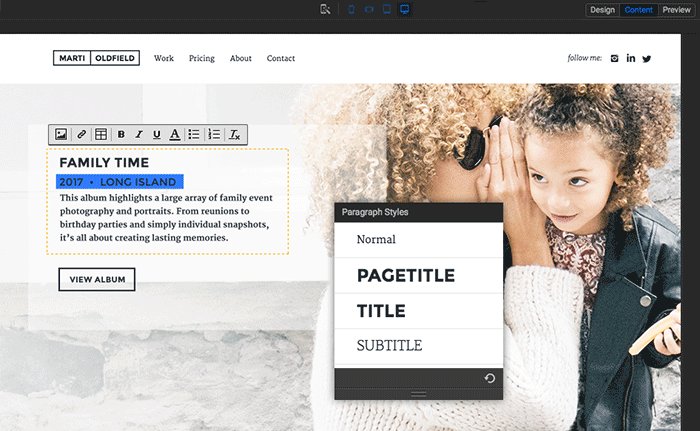
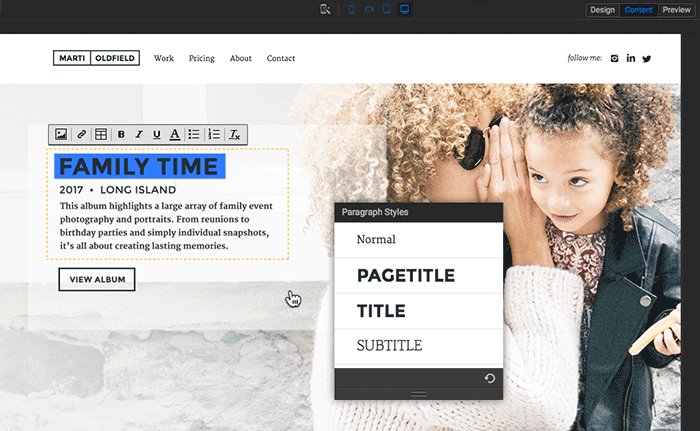
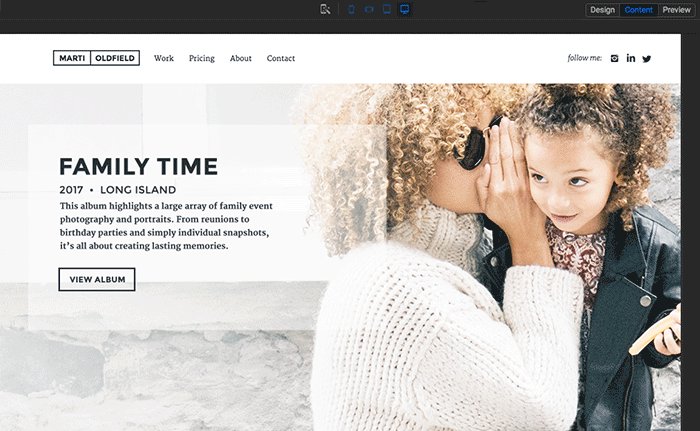
Drag and drop elements onto your design canvas to create beautiful custom websites down to the last pixel. Webydo's Design Editor will take care of the code.
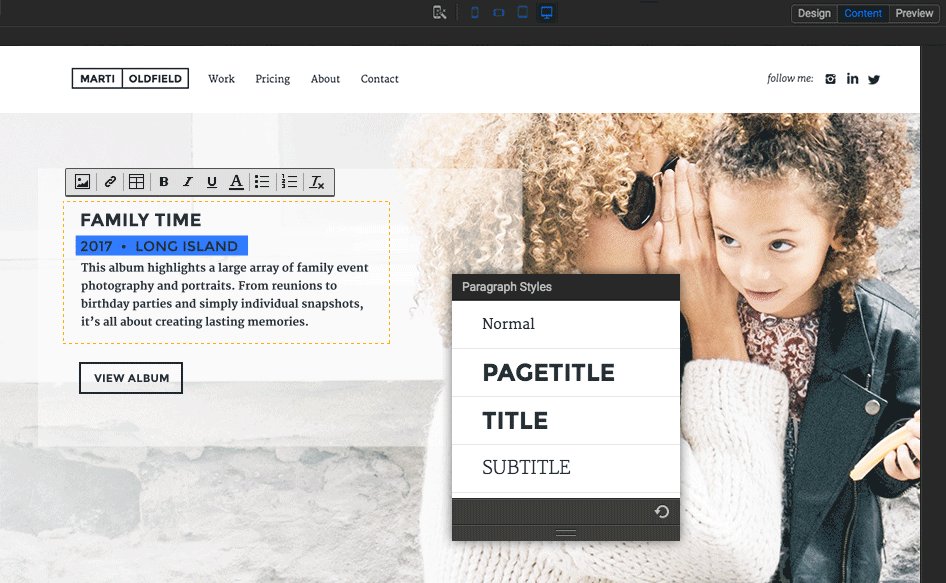
Provide Content Management.
Webydo's built-in CMS is automatically generated as you design. It allows your clients to login and change, edit or update content, independently at any time.
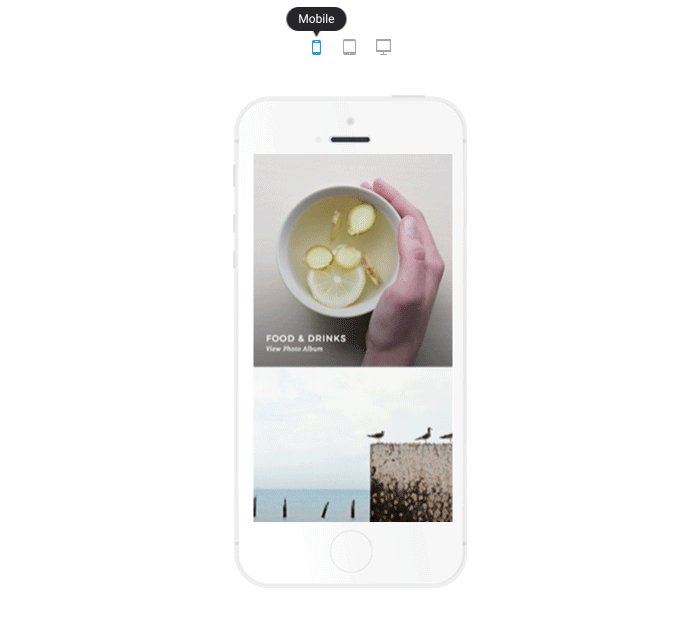
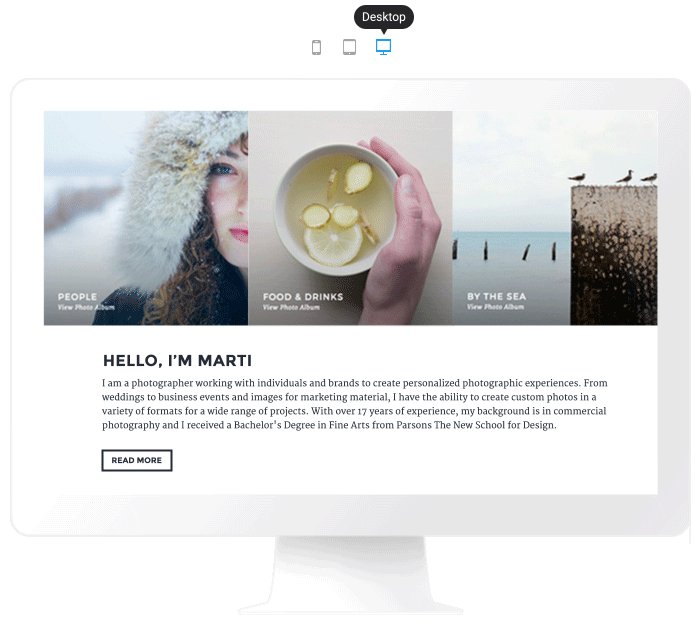
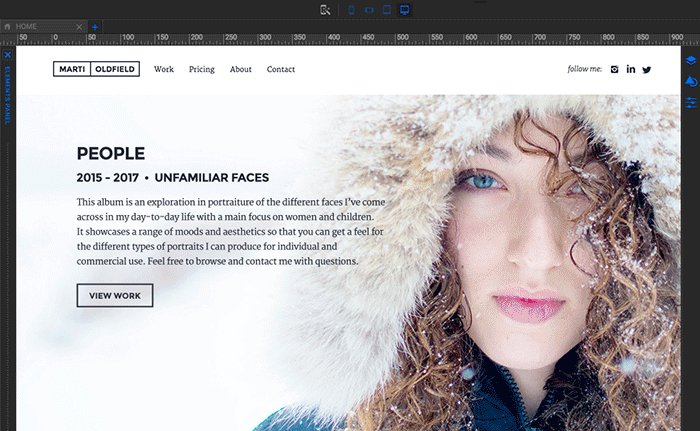
Launch
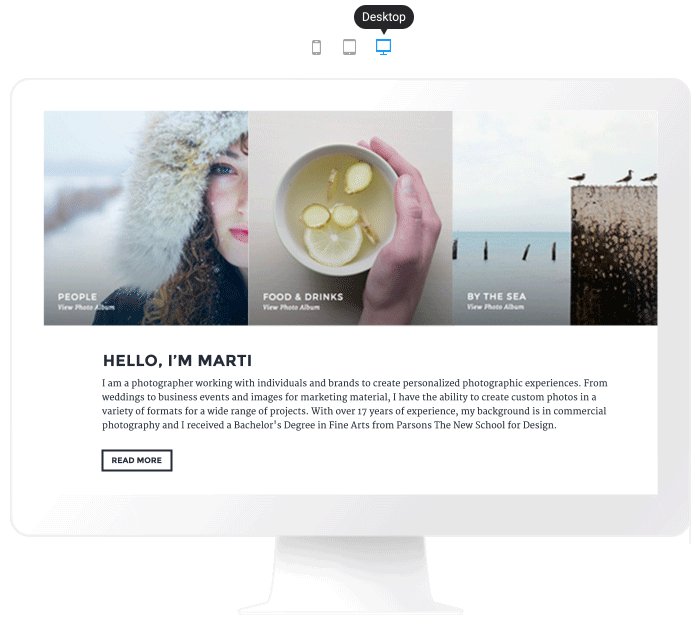
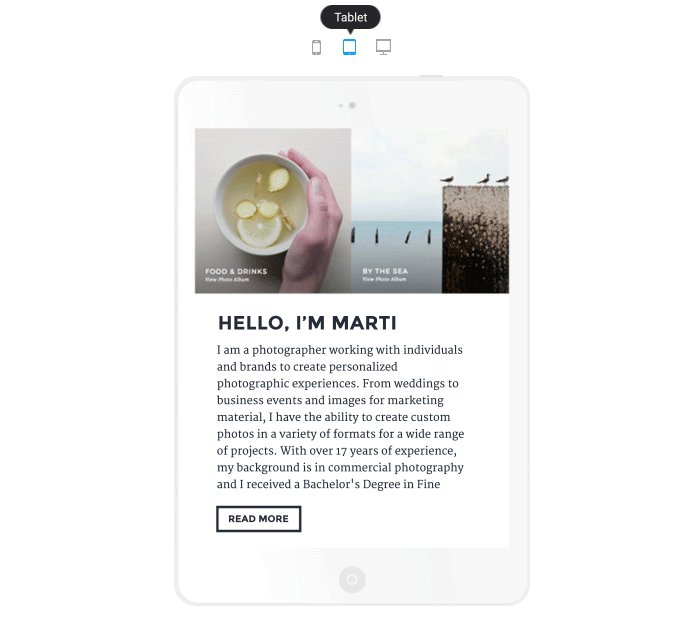
Responsive Websites.
Adapt your websites for the best possible user experience on all devices. Design layouts to each individual breakpoints and publish with the click of a button.
Create My Account
This field is required.
Thank You!
Your account was successfully created.
Design On!
The form has been successfully sent.
This field is required.
This field is required.
This field is required.
Label Text:
This field is required.
Start your 30-day trial.


Craft Custom Experiences for Your Clients Faster Than Ever.



![]() Central Dashboard
Central Dashboard
![]() White Label Branding
White Label Branding
![]() (Very) SEO Friendly
(Very) SEO Friendly






“Precision is what makes the difference between good and bad design...so designing in the browser is a whole new world"
Pete Chadwick
CEO of Bunker Design.
Watch
Turn referrals into revenue
Love Webydo? Spread the word and earn up to 20% commission on referrals! Get your personalized link now!

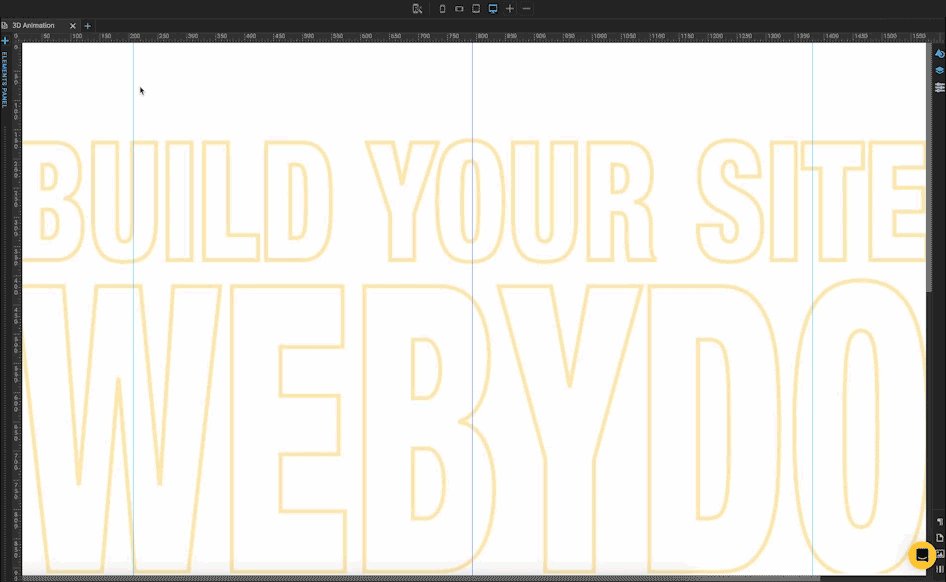
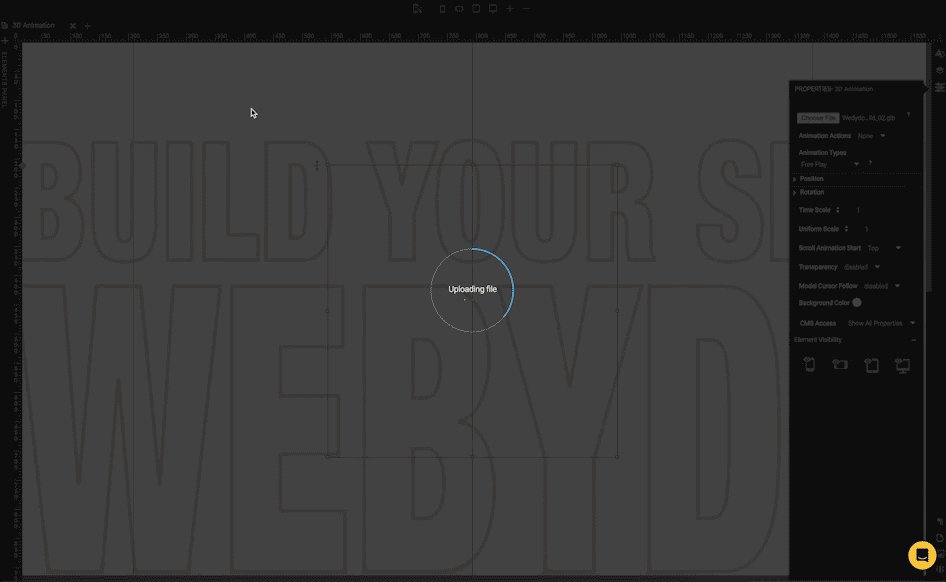
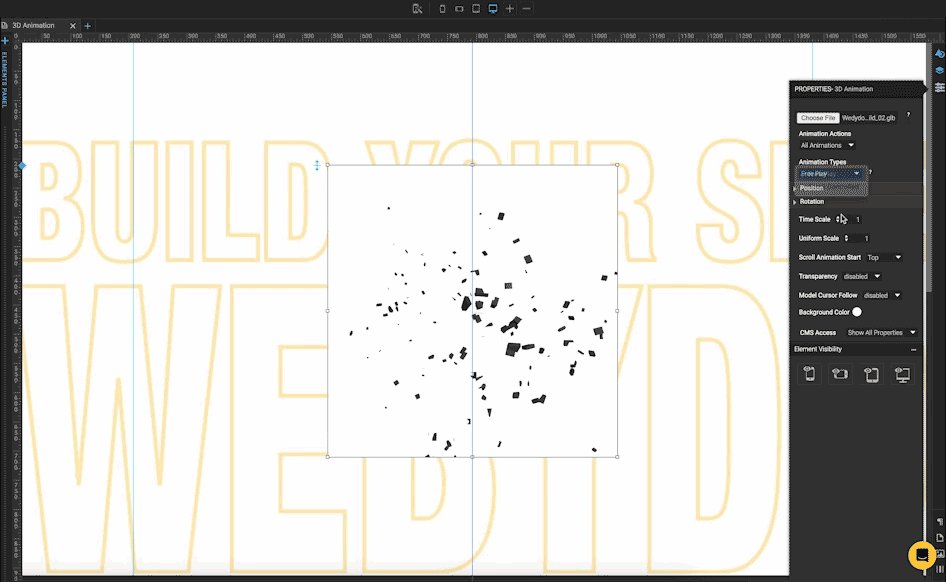
3D Model Integration
Enhance your clients' websites with Webydo's new interactive 3D model integration feature. Easily upload and seamlessly integrate stunning 3D content to create engaging web experiences that set their sites apart.

Blog.



